立即注册Shopify-享受14天免费试用和Shopify开店教程指导
毫无疑问Contact Us-联系我们页面是所有网站都具备的了,Shopify独立站也不例外。通常Shopify独立站的Contact Us页面主要就包括2种信息,一个是我们店铺的联系方式(地址,电话,邮箱等等),另外一个就是客户反馈表,客户通过填写表格从而能够发给我们邮件得到信息反馈。
添加Contact Us页面非常简单,这里要说下不同的Shopify主题最终展现的Contact Us页面样式略有不同,但是操作方法是基本一致的,整个流程如下所示:
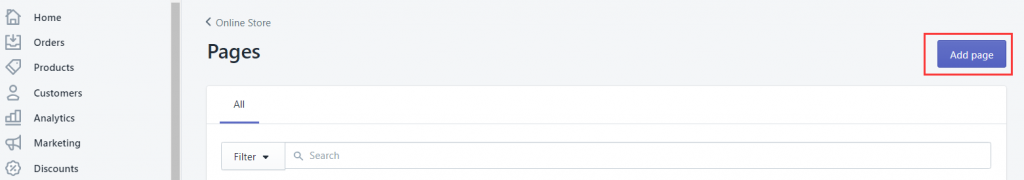
一. 进入Shopify后台,点击Online store-Pages-Add page
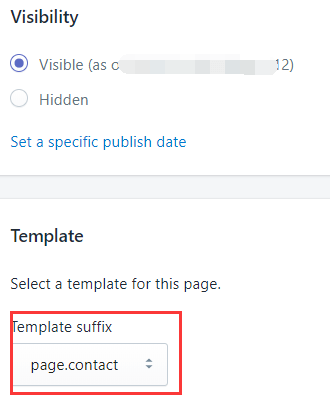
二.选择Page.contact页面模板,选择Visible-可见
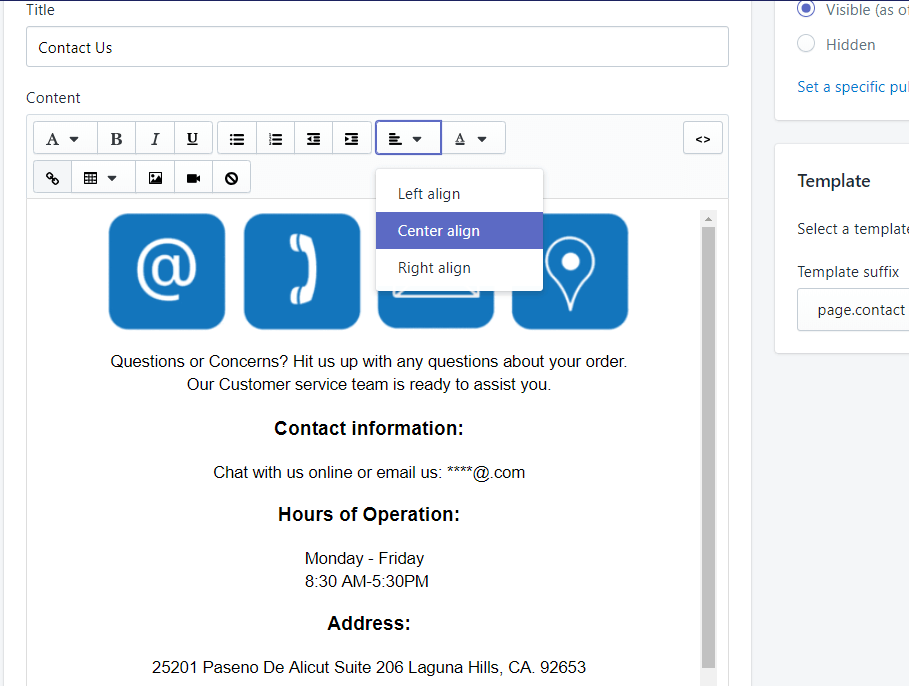
三.填写Title为Contact us/ Contact,编辑content-内容(如下图所示,仅供参考)
联系我们页面内容填充步骤:
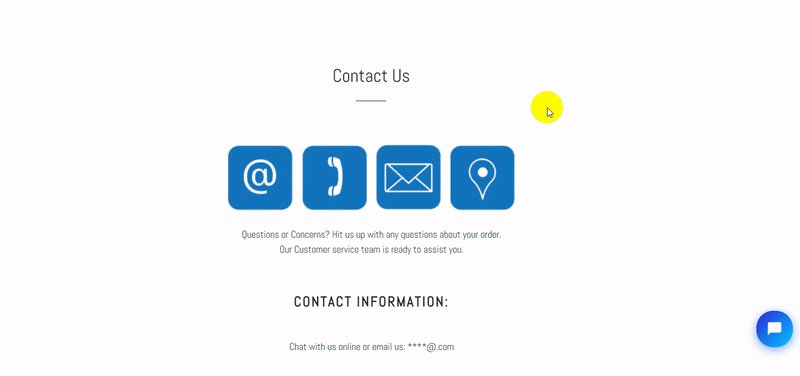
1.可以从网上找一下类似下面联系图标的图片适当做下页面美化。
我平常都主要是通过下面几个网站来搜集想要的图片素材的(当然你也可以Google,不过大多时候还要顾虑是否涉及图片侵权等问题)
- https://burst.shopify.com (Burst是由Shopify提供支持的免费照片平台,可用于商业用途)
- https://www.pexels.com/ (Pexels上的所有照片都可以免费用于商业和非商业用途)
- https://pixabay.com/(上面很多图片都是可以下载,可商业使用)
2.填写如下简要说明和店铺联系信息(仅供参考),文字和图片都调整为居中显示-Center align
Questions or Concerns? Hit us up with any questions about your order.
Our Customer service team is ready to assist you.
Contact information:
Chat with us online or email us: ****@.com
Hours of Operation:
Monday – Friday
8:30 AM-5:30PM
Address:
25201 Paseno De Alicut Suite 206 Laguna Hills, CA. 92653
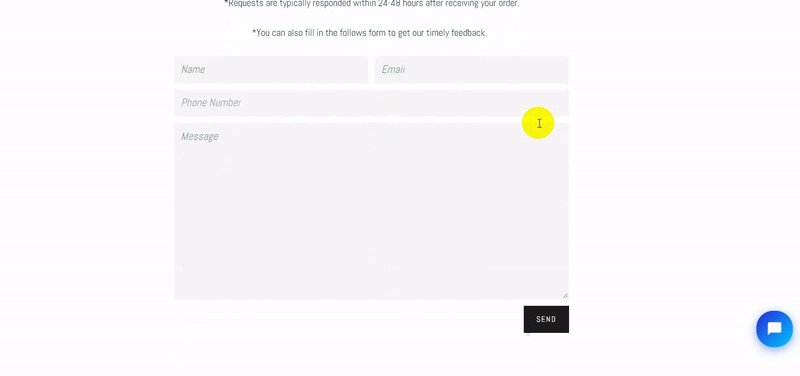
*Requests are typically responded within 24-48 hours after receiving your order.
*You can also fill in the follows form to get our timely feedback.
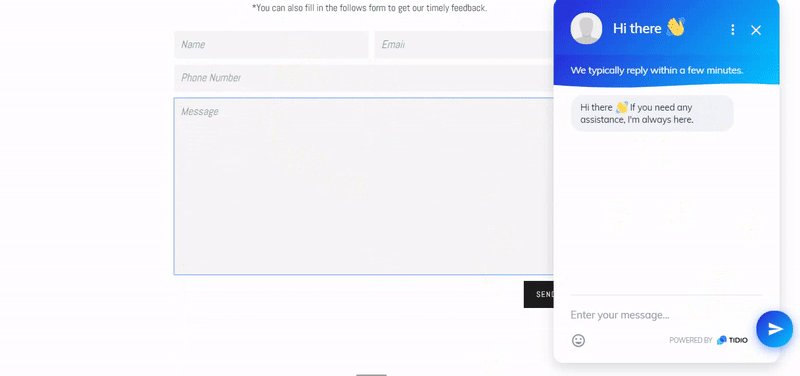
3.从Shopify App上寻找实时聊天工具下载安装。
实时聊天工具有助于更好提升用户体验,这类工具Shopify应用市场上很多,目前我用的是免费版Tidio live chat-https://apps.shopify.com/tidio-chat(安装后Tidio默认会出现在Shopify店铺所有页面的右下方),想要了解更多关于Tidio Live chat的安装使用可以查看这篇文章:Shopify在线聊天工具Tidio安装使用教程
四. 点击Save保存Contact Us页面,然后View page查看效果。
五.添加Contact us页面到Shopify店铺顶部导航栏或者底部Footer
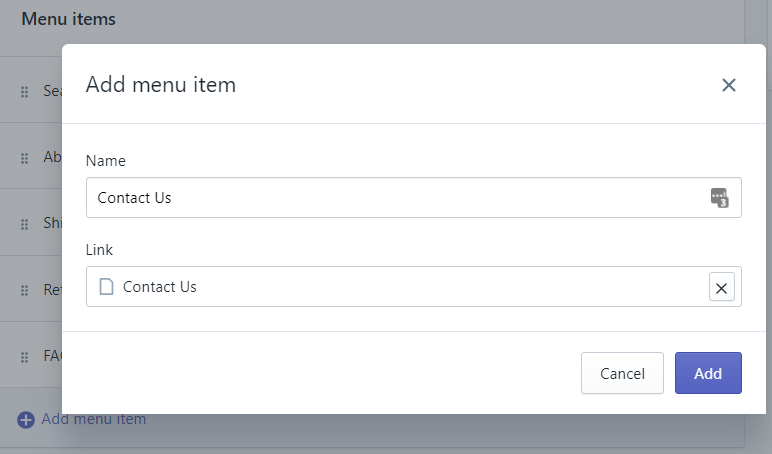
以添加到Footer为例,依次点击Online store-Navigation-Footer Menu-Add menu item 选择刚建立的Contact Us页-Apply changes即可。
Ok, Shopify Contact Us-联系我们页面到这里就已经建立完成,希望本文对刚接触Shopify新手有所帮助。