在详细了解添加Shopify站点地图到Google的操作步骤之前,我们先来快速了解下什么是站点地图?站点地图的作用又是什么?如何给网站生成站点地图?
立即注册Shopify-享受14天免费试用和Shopify开店教程指导
简单来说站点地图是根据我们网站的框架,结构,内容,标签等生成的一个网页文件,最常见的2种格式是HTML和XML,通常命名为Sitemap,即Sitemap.html 和 Sitemap.xml。
二.站点地图的作用?
HTML格式的站点地图是用户能够看得到的网页文件,常见的做法是放在网站的底部导航栏,方便用户不用浏览网页内容,只通过HTML站点地图便可以快速了解一个网站的框架,结构等。
XML格式的站点地图是给Google,百度等搜索引擎看的,XML站点地图的存在可以方便搜索引擎爬虫智能抓取网站原有及后续更新的内容并建立索引(时间上不确定),是后续网站能够收录的基础。因此生成站点地图对于网站的SEO优化工作来说非常重要。
三.如何给网站生成站点地图?
对于Wordpress网站来讲,生成站点地图方式很简单,可以用很多插件来实现,比如All in one SEO,Yoast,XML sitemap等等。
对于我们的Shopify独立站来说,系统会自动生成一个后缀为sitemap.xml的站点地图文件,包含Shopify店铺里面所有的产品,产品图片,产品描述,页面,产品集,博客(如果有的话)等等。
Shopify站点地图文件位于主域名的根目录下,举个例子,如果我的Shopify网站主域名是https://www.exportb2c.com,那么站点地图地址便是https://www.exportb2c.com/sitemap.xml
 Ok,对于上面的知识有了了解之后我们来看下如何添加Shopify站点地图到Google(添加站点地图到Bing等搜索引擎的方法类似)。
Ok,对于上面的知识有了了解之后我们来看下如何添加Shopify站点地图到Google(添加站点地图到Bing等搜索引擎的方法类似)。
1.验证Shopify独立站所有权
第1步:登录谷歌站长工具:
谷歌站长工具可以帮助网站站长看到网站的索引数据,页面点击数据,在搜索引擎中的一些排名表现等等,类似于国内的百度资源平台,必应网站管理工具,可以说谷歌站长工具也是SEO必备工具之一了。
如果你有Google账号(Gmail,Google+账号等等都可以),首先需要登录Google站长工具-Google Search Console,网址:https://search.google.com/search-console
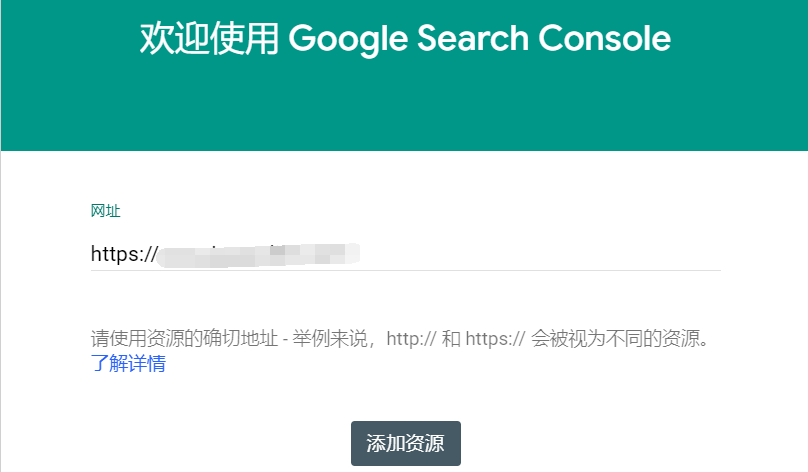
第2步:添加Shopify店铺网址,点击添加资源。
需要注意2点:首先确保Shopify已经绑定你的顶级域名,以myshopify.com结尾的二级域名是不可以的,还没有绑定域名的可参考文章:Shopify开店教程-域名选择和绑定
其次,确保Shopify店铺已经取消了密码保护。如有密码保护,可进入Shopify后台依次点击Onlinestore-Preference-Password protection即可取消,
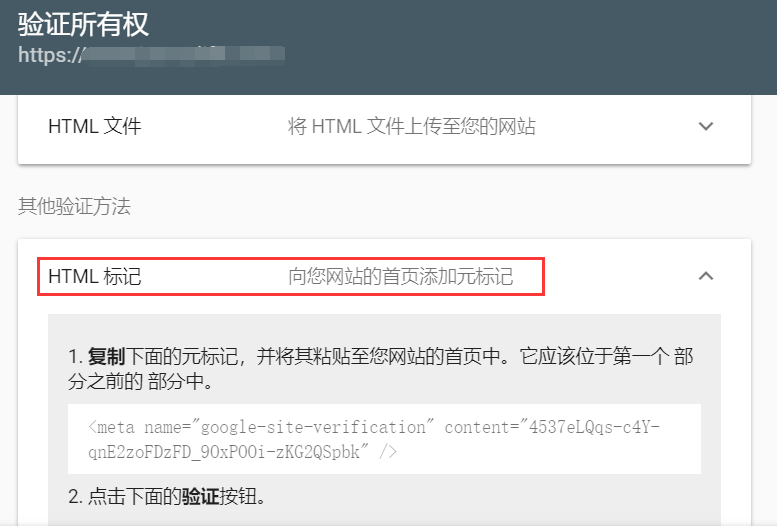
第3步:选择使用HTML标记验证方法,复制元标记文件代码作为备用。
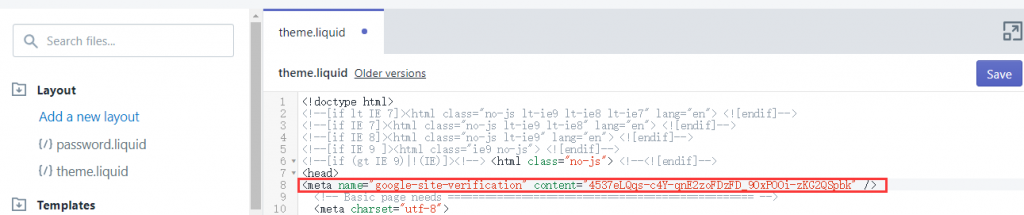
第4步:登录Shopify后台,依次点击Online store-Themes-Actions-Edit code,然后找到‘theme.liquid’文件,将代码放到第一个<head>标签下面,如下图所示,然后点击Save进行保存。
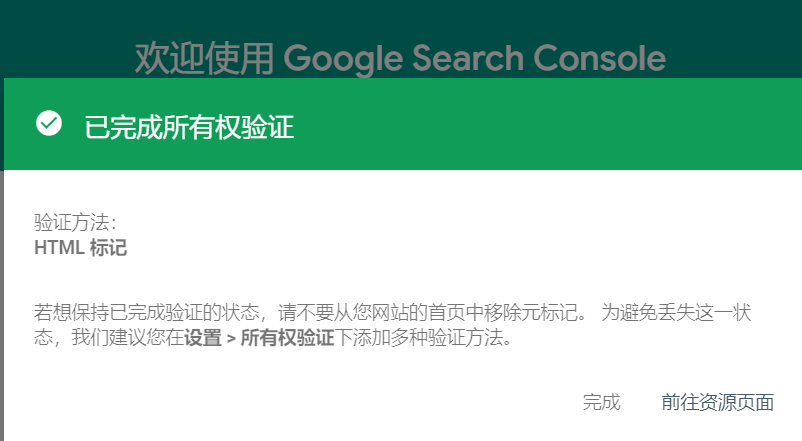
第5步:完成上面添加代码步骤后点击验证,Google Search Console会显示已完成所有权验证。
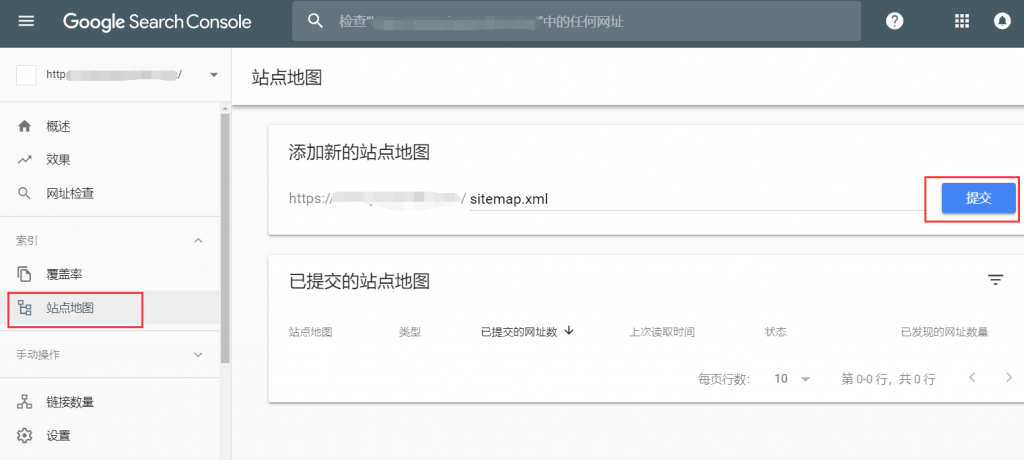
2.添加Shopify网站地图
如下图所示,点击站点地图,添加新的站点地图,以ExportB2C.com演示站点为例,输入https://www.exportb2c.com/sitemap.xml提交即可,至此所有步骤操作完毕。