立即注册Shopify-享受14天免费试用和Shopify开店教程指导
Shopify店铺的产品页面也可以理解为落地页(Landing page),它的重要性不亚于网站首页,你的ROI以及购买转化率的高低等等都同产品页有着直接的关系。本篇Fastor主题+Shopify独立站教程简单谈下如何设置店铺产品页面。
在导入Fastor主题的Demo站点后,Shopify店铺产品页面的大部分内容其实是不需我们要去专门设置的,保持主题默认选项就行。
至于个性化设置,比如‘库存倒计时-Stock countdown’提示,产品销量,物流信息展示等都可以进行自定义修改。
1.修改‘库存倒计时’,销量
库存紧缺倒计时和销量展示都属于常规的营销手段,目的就是为了营造一种紧迫感,增加客户购买产品的概率。
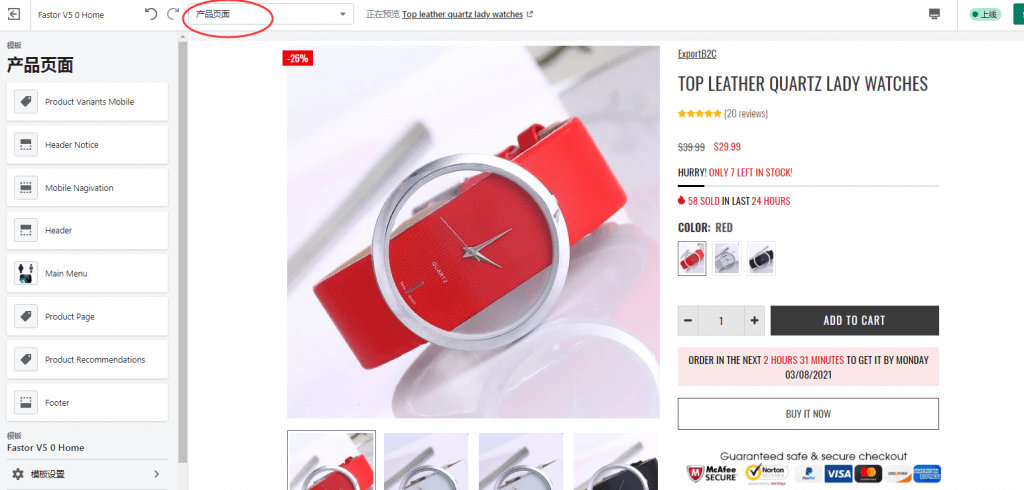
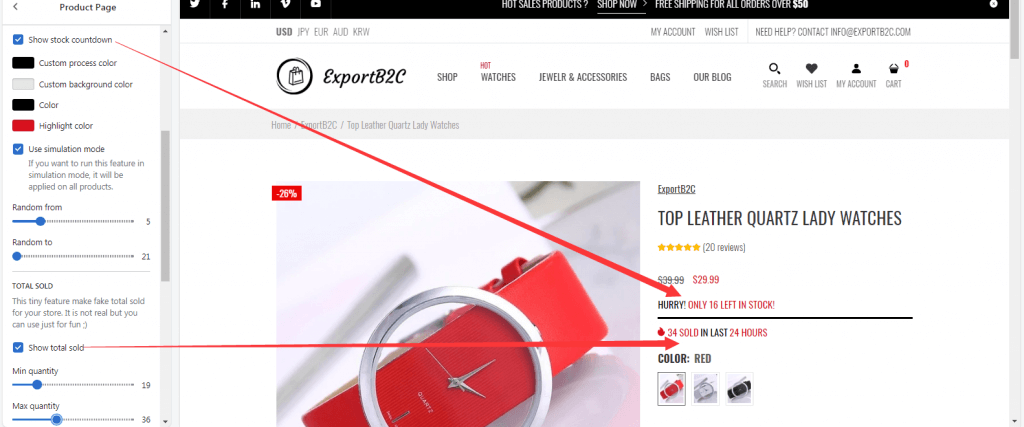
在Shopify店铺后台点击‘自定义主题’,选择‘产品页面’,然后在左边栏打开‘Product page’便可以看到如下图所示的库存倒计时和销售数据选项。
库存剩余可以设置0-100之间,我建议不超过15;总的销售数据-Total sold建议时间单位设置为24 hours,销量设置在50-100之间,当然具体如何设置你可以根据自己销售的产品来定。
2.物流信息设置
Fastor主题的产品页面有2处可以显示物流信息,第1处是在‘ADD TO CART’下方,从而让买家能够非常清楚地知道下单后什么时候可以收到货。
如果你自身产品有海外仓或者你的Dropshipping供应商在海外有仓库,时间可控的话,这里显示到货时间显然更有利于促成买家下单。
不过如果你的Shopify发货方式有很多种,比如e邮宝,DHL,UPS等等,或者满足一定条件才包邮,那么就很有必要在产品页添加‘Shipping’信息来详细说明(见下图)
Fastor主题默认产品页面有‘Description’和‘Reviews’两个标签,你可以按照下面方式再添加个‘Shipping’标签。
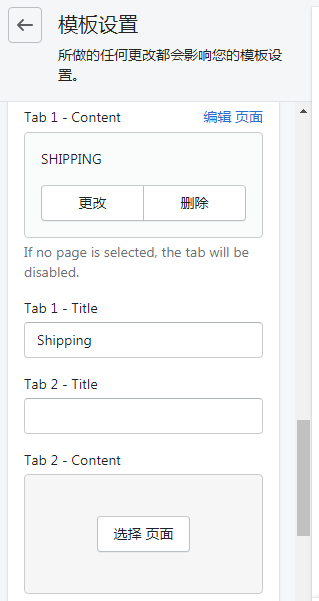
点击‘模板设置’,下拉之后会出现4个‘Tab’选项,通过填写标题-Shipping,‘选择页面’,-找到提前创建好的Shipping页面,最后不要忘记点击保存。
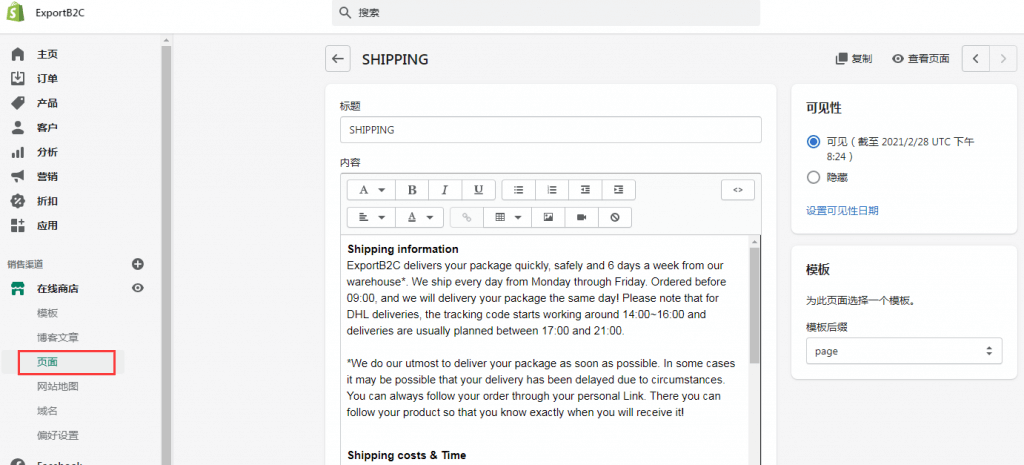
没有‘Shipping’页面的,创建一个即可,如下图所示,操作很简单,这里就不多说了。
最后关于Shopify店铺产品页面,再补充以下3点内容:
- 产品图片在上传之前先通过https://tinypng.com或其它工具进行图片压缩,保证网站打开速度
- 产品描述部分要做到简洁明了,不宜太过冗长
- 产品Reviews不用全部搞5星评价,适当有几个4星评价增加下真实度