摘要:Trust badge又叫网站安全图标,被广泛应用于Shopify为首的独立站店铺页面中,作用是建立客户同店铺之间的安全信任,相对于已经被广大用户接受的Amazon,ebay,wish等大的电商平台,显然在Shopify店铺中添加trust badge-网站安全图标越来越成为一种趋势,从而增加店铺的购买转化率。
立即注册Shopify,享受14天免费试用和Shopify开店教程指导
通过Shopify独立站拓展我们的跨境电商业务中,通常有两种主要方式可以增加我们的Shopify店铺交易量。一个是增加网络流量,让更多潜在客户进入到我们的店铺。另一种方法是提高店铺页面和产品结帐页面的转化率,在现有流量基础上获得更多成交量。
增加网络流量通常是通过SEO优化吸引搜索流量,社交流量,PPC广告,联盟营销等渠道来实现。而增加店铺页面的转化率可以通过调整产品价格,使用优惠券,甚至更改结帐按钮的颜色等等。
这篇文章要讲的是增加Shopify店铺页面转化率另一个途径:在店铺最底下和结帐页面上添加trust badge (网站安全图标又叫信任图标)。这样做的目的是让潜在客户相信在我们Shopify店铺上购买物品的流程是绝对安全可靠的。随着在线欺诈的增加,消费者在网上购物的时候更关心的是个人信息,银行卡信息等会不会泄露以及购物网站的数据安全问题等等。
那么trust badge-网站安全图标的种类有哪些?如何添加它们到我们的Shopify店铺呢?
一,Trust badge(网站安全图标)的种类:
1,SSL证书徽章
 SSL (Secure Socket Layer)在用户浏览器与用户访问的网站之间建立了一种保护机制。如果网站安装了SSL证书,那么就会为用户保护个人在网站输入的联系信息,信用卡信息等从而确保其在网站的数据安全。
SSL (Secure Socket Layer)在用户浏览器与用户访问的网站之间建立了一种保护机制。如果网站安装了SSL证书,那么就会为用户保护个人在网站输入的联系信息,信用卡信息等从而确保其在网站的数据安全。
网站安装SSL证书后,浏览器的地址栏会有一个小挂锁图标,以及https://标识,我们的Shopify店铺默认都是赠送SSL证书的。
2,付款安全图标
通常Shopify中国卖家都会使用Paypal和Stripe这两种最常见的收款方式,在用户添加购物车按钮下面放上付款安全图标一来可以让客户知道我们支持这两种付款方式,二来可以让客户看到用这两种方式付款是没有任何安全隐患的。
3,杀毒软件图标
目前用的最多的杀毒软件图标就是诺顿(Norton)和迈克菲(McAfee),通常这两个就足够了,最常见的是将杀毒软件图标放到店铺的最下面footer板块。
二,Shopify店铺增加trust badge-网站安全图标的步骤:
我以使用Brooklyn-布鲁克林主题为例,分别讲下在Shopify店铺底部footer和结账页面添加网站安全图标的步骤:
- Shopify店铺底部footer添加网站安全图标:
1,准备好网站安全图标图片,通常我们可以进行Google查找,也可以将查找好的图片进行PS修改,尺寸可以暂时不用管,后面在代码里简单调整下。
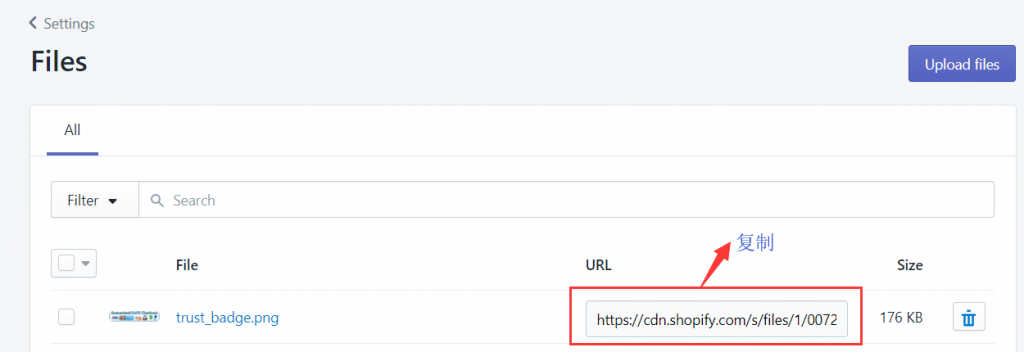
2,登录Shopify后台,依次点击Setting-Files-upload files,将准备好的网站安全图标上传,图标的URL路径可以先复制到一个文档备用。
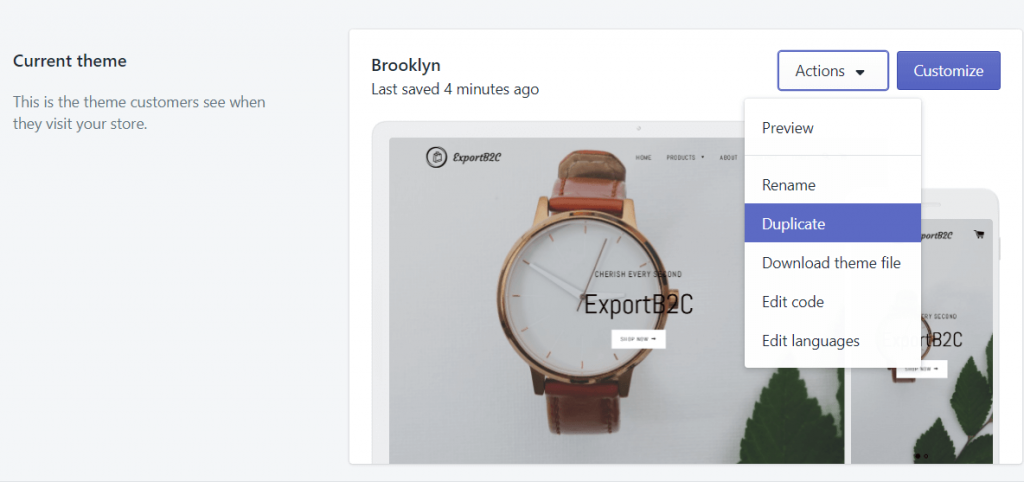
3,务必先备份在使用的Brooklyn主题(防止出现添加代码失败,可以切换回原来的,本教程不承担修改代码失败后的任何责任,请理解),然后依次点击Online Store -Themes – Actions – Edit Code查看修改代码文件。
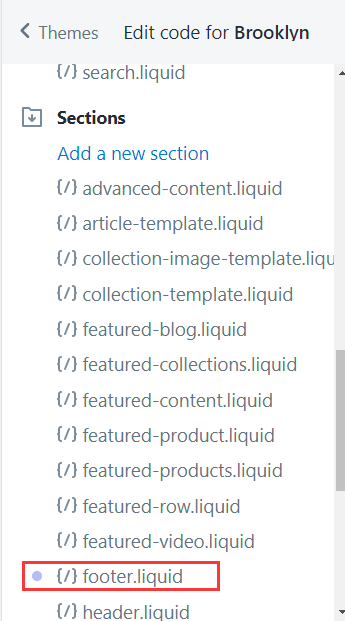
4, 在Sections文件夹下找到如图所示的footer.liquid,点击进入。
5, 准备好本段代码:
<div class=”trust-badge”>
<img src=”网站图标URL链接”/>
</div>
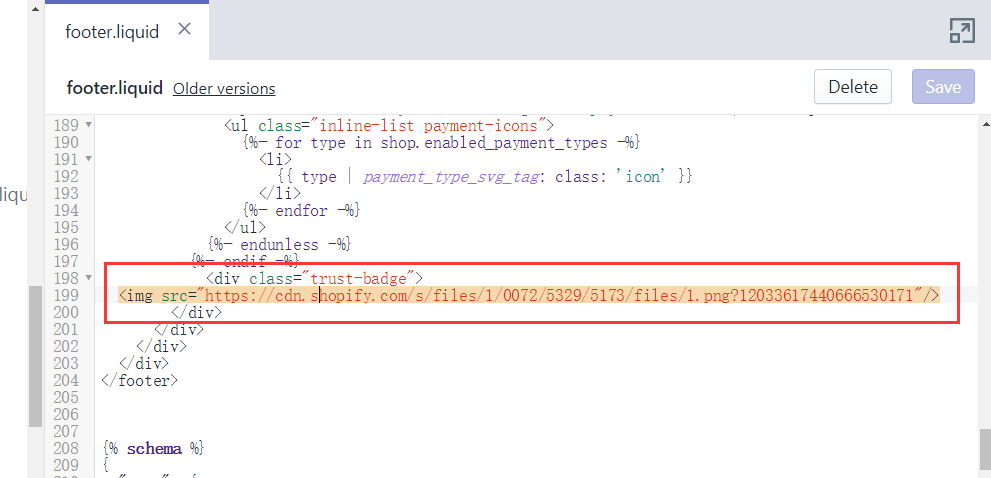
6, 复制上面代码到如下图所示的位置,如果想调整高度和宽度可以直接在斜杠前输入height(或者width)=100PX或者200PX,300PX等等。
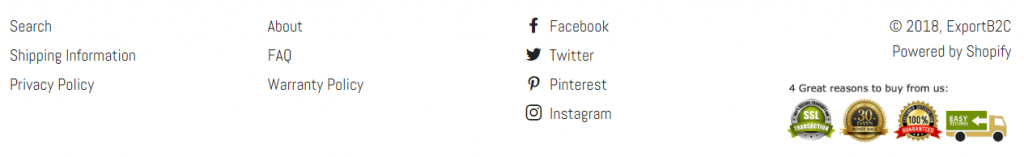
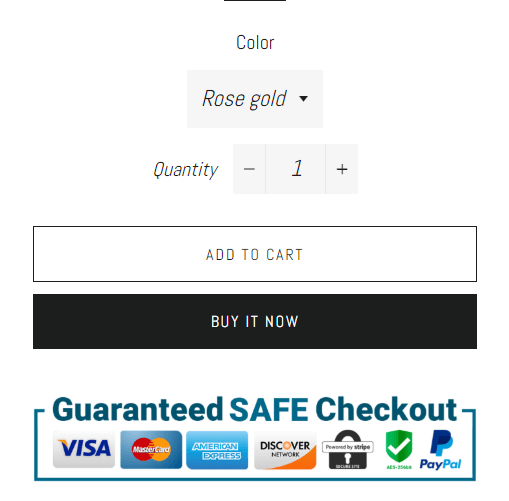
7,下面是调整后的Shopify店铺底部效果图,当然你可以找一个更漂亮的trust badge图标来替换。
- Shopify店铺结账页面添加网站安全图标:
1, 依次点击Online Store -Themes – Actions – Edit Code,找到Sections文件夹下的Product-template.liquid文件将其打开。
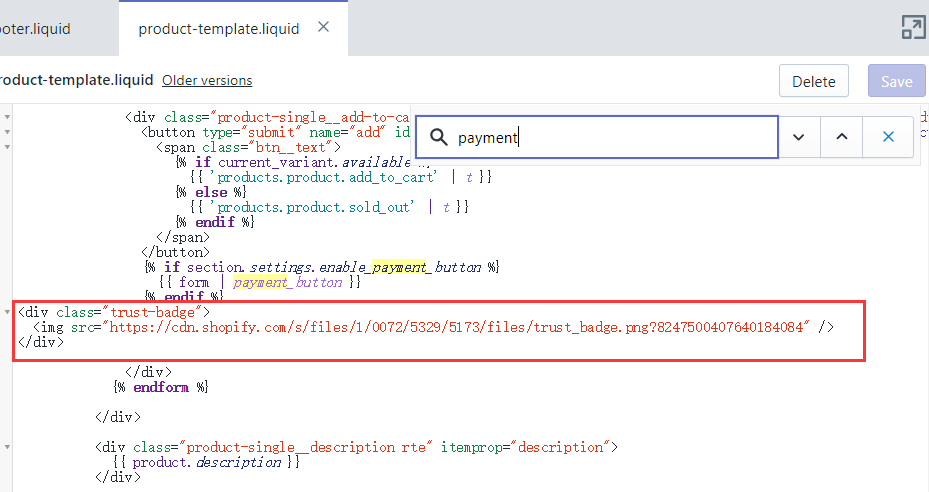
2, 通过搜索找到Addtocart下面的 Payment button,如下图所示位置插入代码:<div class=”trust-badge”>
<img src=”网站图标URL链接”/>
</div>
3, 调整相应宽度或高度后点击save保存,之后就会看到如下界面:
最后再次提醒,添加修改代码前请务必对Shopify主题进行备份。当然你也可以利用Shopify app中的部分插件来完成添加trust badge操作,后续会在Shopify App 中为大家做相关介绍。
















如果需要付费主题建议直接去Themeforest,性价比高,详细挑选及购买流程可查看这篇文章:https://www.exportb2c.com/shopify-theme-recommendation-and-purchase.html
关于Duplicate,是主题修改前备份的吗?如果是就能恢复,直接启用恢复的主题即可(Actions-publish)。
2. 推荐一个网站给你:https://www.nicepng.com,上面搜索trust badge就有很多免费高清版的图片供下载用到Shopify的。