立即注册Shopify-享受14天免费试用和Shopify开店教程指导
本篇Shopify+Fastor主题教程内容主要讲下Fastor的一些基本设置,文章目录如下:
1.Shopify店铺启用Fastor主题
2.Fastor主题基本设置
- 店铺Logo & 浏览器Logo图标
- 标题/描述文字字体样式,大小,加粗设置
- 网站各板块颜色设置
一.Shopify店铺启用Fastor主题
在上篇文章我们已经将Fastor主题的Demo导入到了Shopify站点,那接下来要做的就是将其启用。
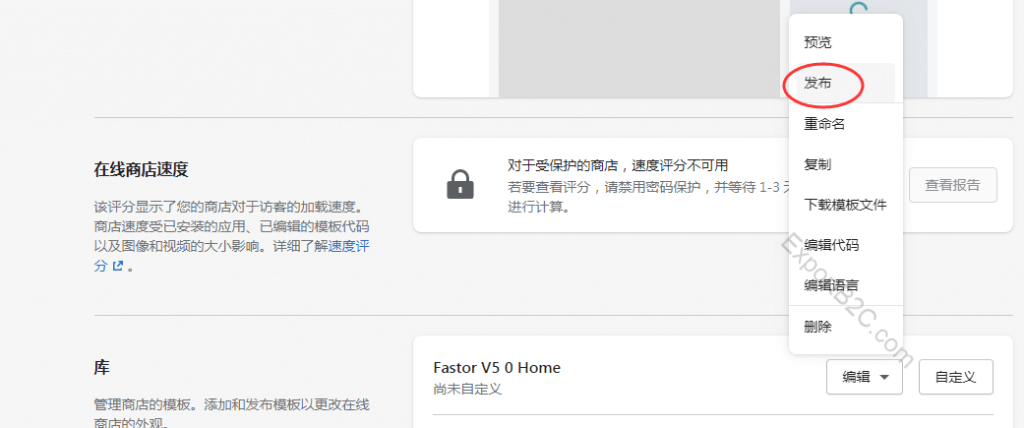
1.登录Shopify后台,找到‘在线商店’下方的‘模板’中的Fastor主题,点击‘编辑’-‘发布’,则Fastor主题即成为当前使用主题了。
2.紧接着点击‘编辑’旁边的‘自定义’进行主题设置。
3.在正式使用Fastor模板前,我们还需要输入购买主题之后拿到的‘Purchase Code’,在教程(1)中已经有提到,这里不再重复。
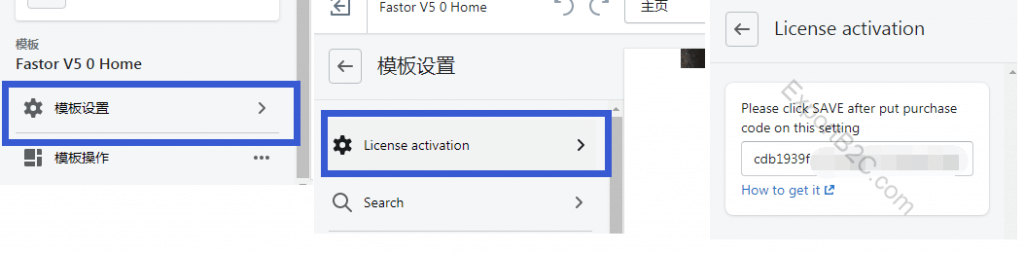
如下图所示:在主题左边栏依次线找到‘模板设置’,在‘License activation’处将Purchase Code输入进去完成主题激活,到这里我们就能够正常使用Fastor了。
PS:Shopify的付费主题都只能用于1个Shopify店铺,如果你其它Shopify店铺想要用同样的主题,则需要再另外购买,每个‘Purchase Code’都是唯一的。
二.Fastor主题基本设置
同样一个店铺主题,每个人做出来还是会有很大不同,主要原因就是除了不同的Demo演示站点选择外,还有主题设置的个性化差异,因此最终网站外观完全取决于这两项工作的完成度。下面我会将Fastor主题的一些基本设置告诉大家。
在此之前有3点需要大家注意的内容:
- 将现在的Fastor主题复制一份。 这样即使后续你对主题做了改动,想换回原来的还是可以参照设置的。复制主题比较简单,就是在主题编辑里面,找到复制选项,把整个主题复制下来就行了。
- 建议使用主题前提前先上传好产品,具体可参考Shopify开店教程目录。当然你先选主题,之后再上传产品及添加相关页面也是可以的,只是说你上传好产品之后,看这个系列教程会更容易操作一些。
- Fastor主题有很多Demo演示站点,本教程导入的是‘Fastor V5 0 Home’,所以接下来的系列教程就是尽可能做的同这个模板一样,演示站点链接:rt-fastor.shopify.com ;如果你导入的是其它Demo,也没太大关系,大的框架内容都一样的。
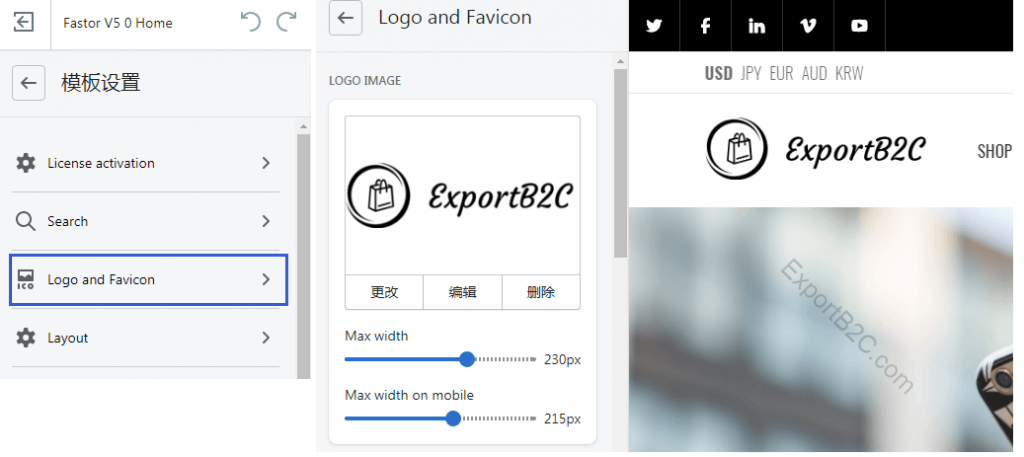
在‘模板设置’中找到‘Logo and Favicon’。
- 店铺Logo
通过‘模板设置’-‘Logo and Favicon’这里我们可以上传店铺的Logo,调节店铺Logo在电脑和手机端的大小(一般选默认大小即可,手机端都是自适应的),增加‘Alt’文字说明(通过编辑),做好SEO优化。
- 浏览器Logo图标 -FAVICON
Favicon图标的意思就是当客户在浏览器中打开你的店铺地址时候,显示在左上角位置的logo图标。比如你打开Google,那左上角位置就是Google图标,这个比较好理解。
- 结算页面Logo设置
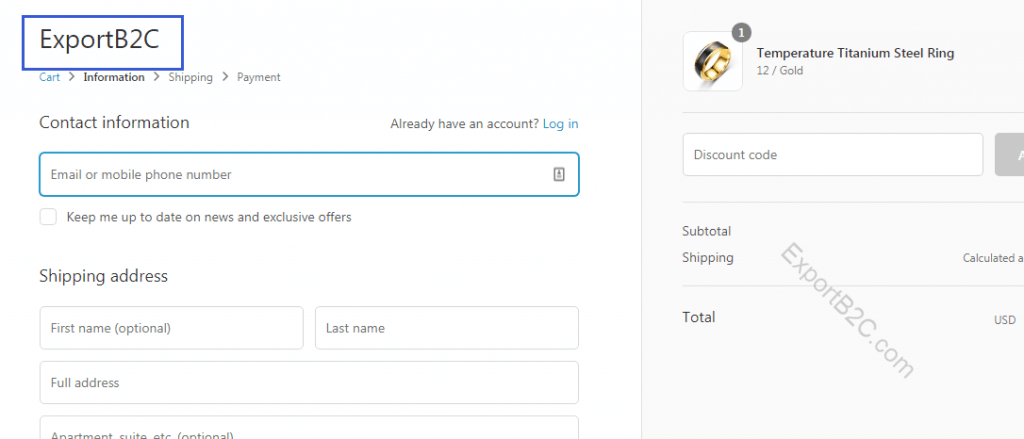
店铺结算页面也需要上传下店铺Logo,如果默认不管的话,则会以文字形式展现。比如我的ExportB2C不做任何设置,结账页面会显示如下,访客体验就不太好了:
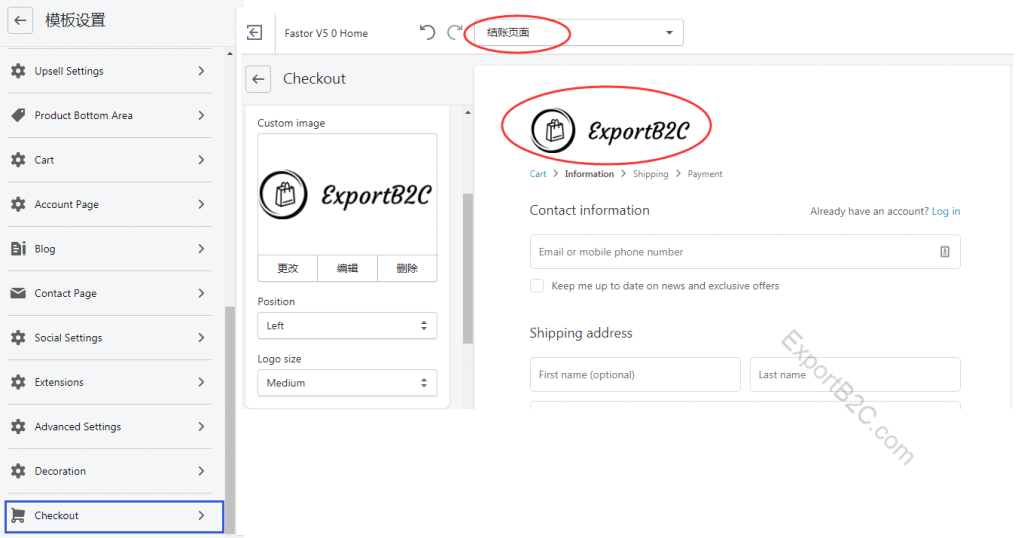
我们可以通过‘模板设置’-‘Checkout’-‘LOGO’ 处上传店铺logo,则结账页面就会有如下显示,相比上面的,显然带有Logo的会好很多。
同样地,我们在模板设置版块找到‘Typography’,可对网站几乎所有版块进行字体样式和大小设置。
- Headings
Headings即为标题设置,适用于整个模板的通用标题,各个版块的主标题,Front为字体样式,Base Size则为字体大小。
- Body Text
用于导航栏,产品描述,导航栏等版块的字体大小和样式设置。
这两个版块没有太多要说的,大家多试下就知道哪块有变化了。
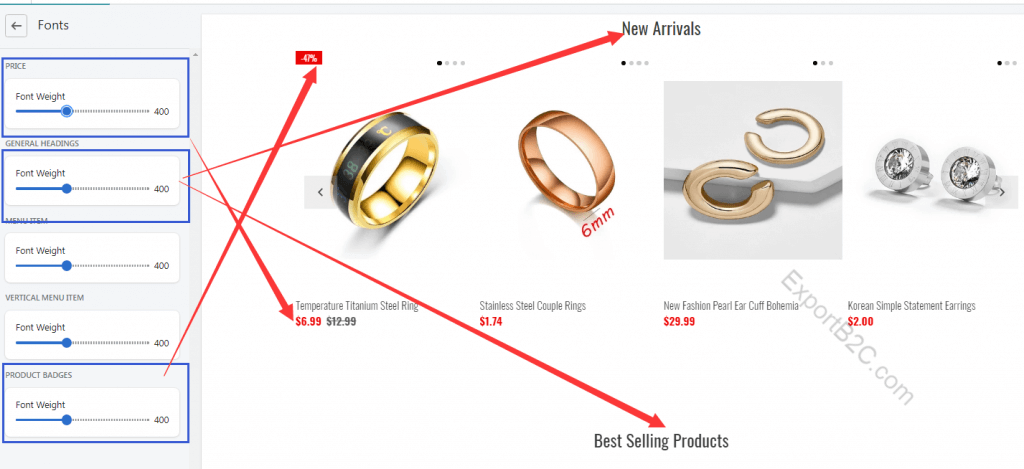
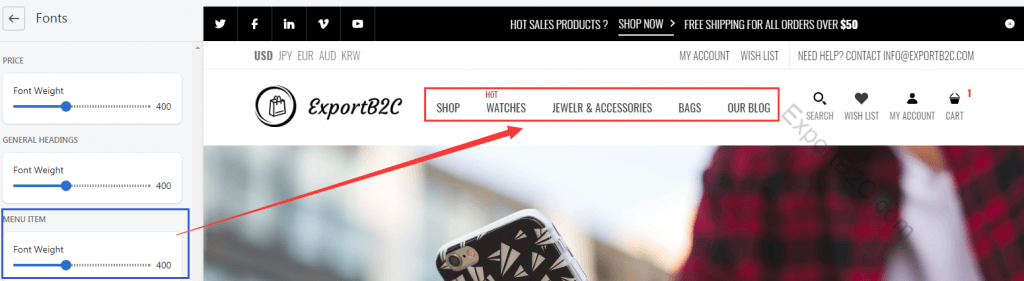
想要调整网站各版块字体粗细的话,需要在模板设置-Fronts中来完成。
- 价格&Heading&Menu Item
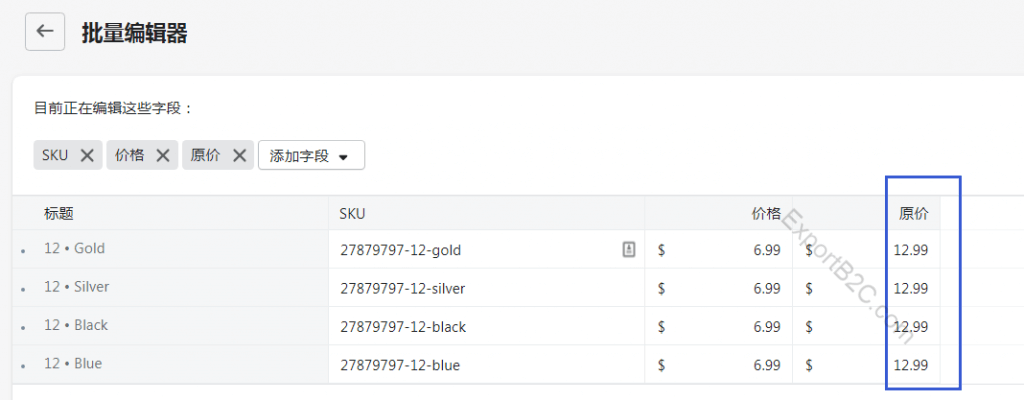
PS:如果想达到向上图那样的促销价格(最左边的戒指),只需要在Shopify后台把产品的原价和现价都填上就行,采用Shopify提供的批量编辑器便可以轻松实现。
- 导航栏字体粗细
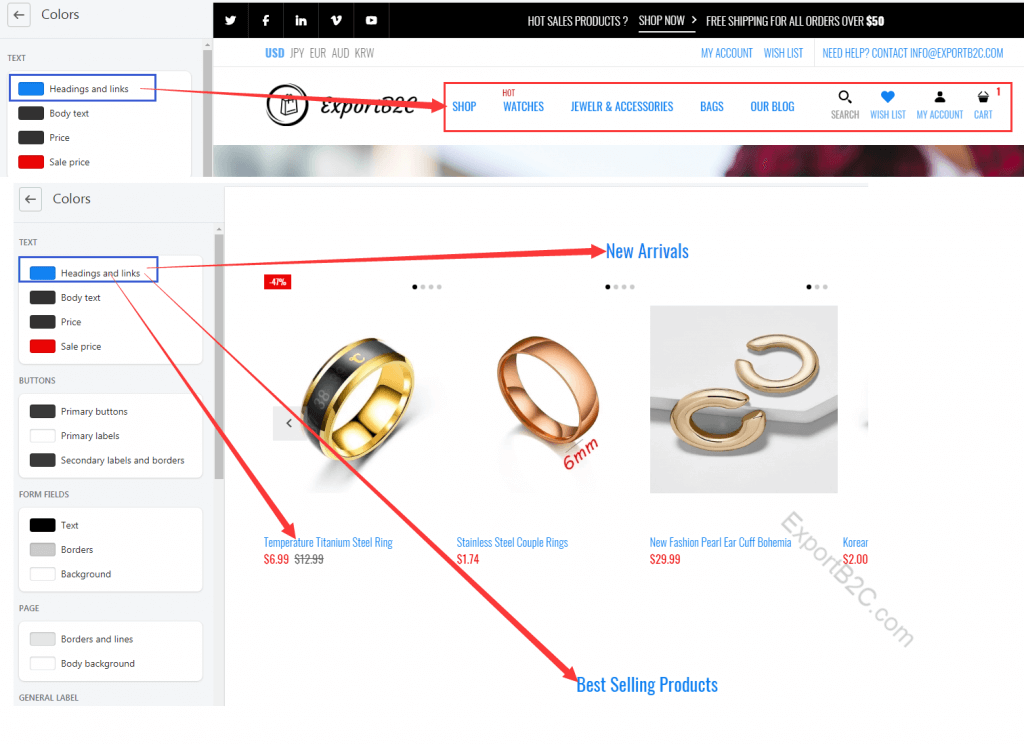
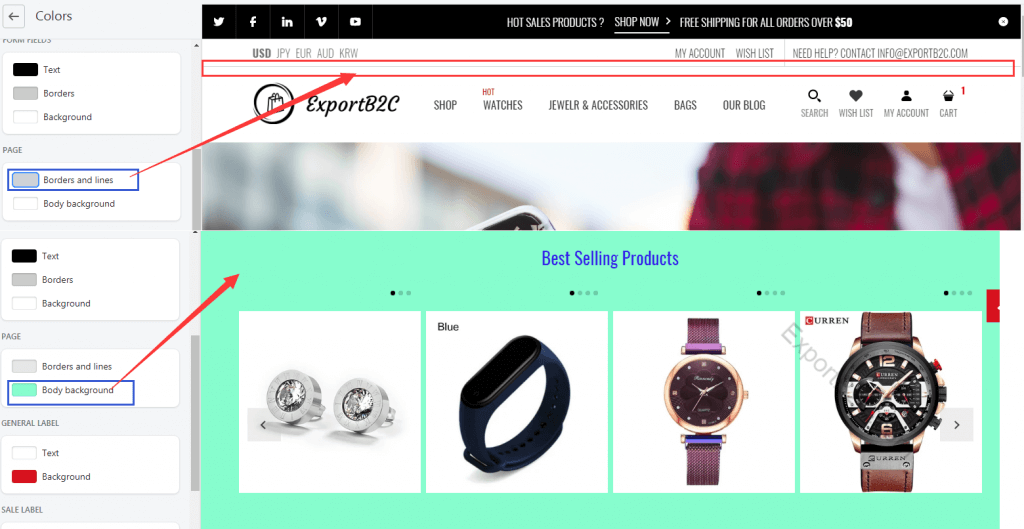
网站颜色的搭配需要结合你所卖的产品来进行自定义设置,不知道如何设置的话可以参考下同行做的好的Shopify店铺
- Heading & Links
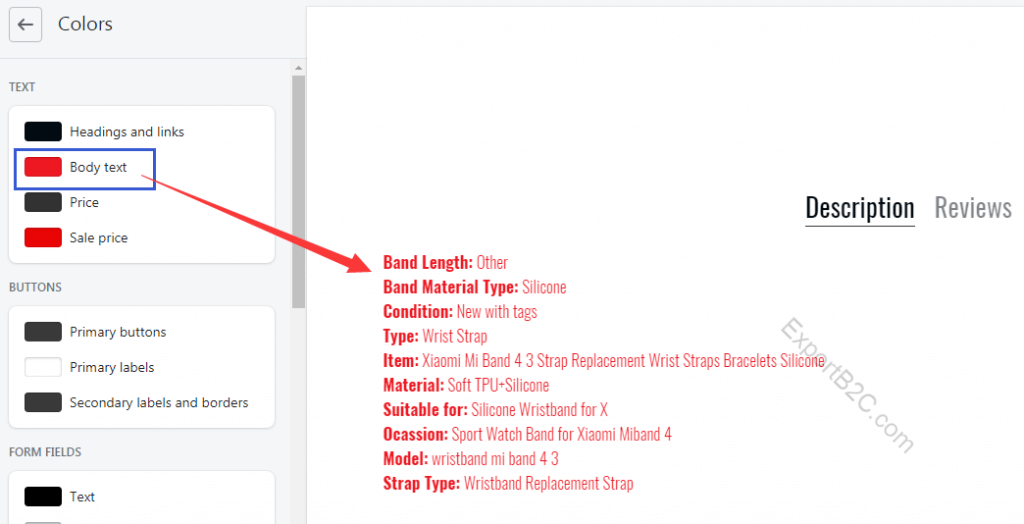
- Body Text
主要是产品描述,段落的颜色设置。
- 原价&售价(Price,Sale Price)
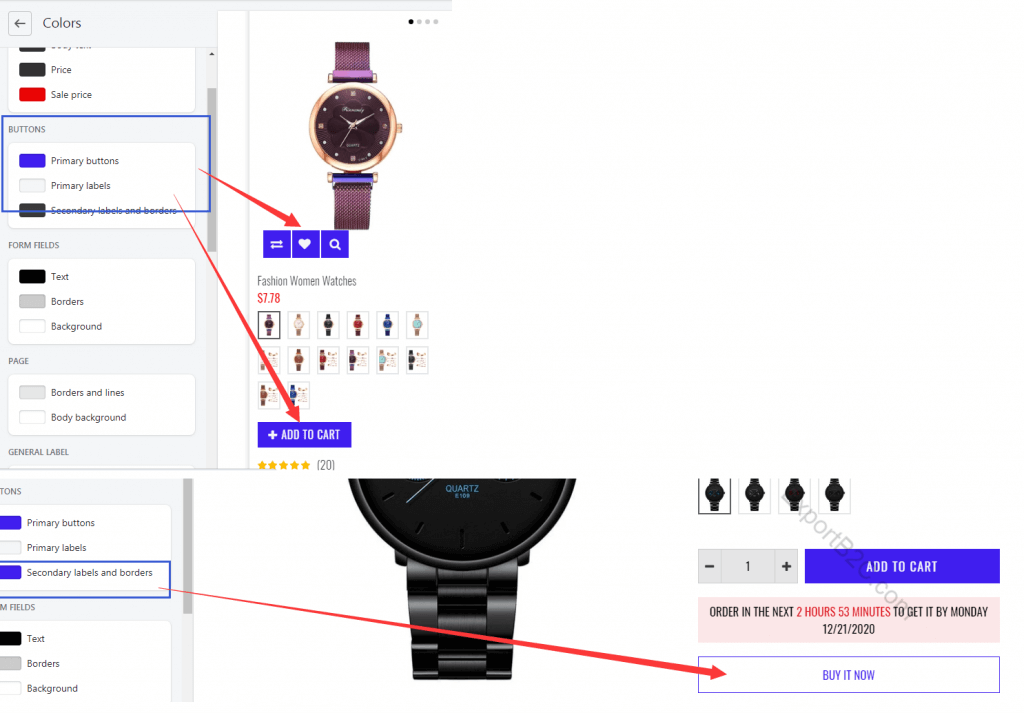
- 按钮颜色设置
除了底部Footer处让客户提交邮箱的按钮,我们的CTA按钮都是通过这个部分来完成的,Primary buttons是设置首页Quick View,加收藏以及加入购物车按钮的颜色;Secondary labels and borders用来设置产品页面Buy it Now 按钮颜色。
- From Fileds
这个版块是在我们设置好Mailchimp邮件弹窗后,调整用户输入邮箱框颜色的,后面系列教程会讲到。
- Body background
这块颜色设置比较重要,它指的是我们整个网站页面的颜色,根据你做的产品来设置就好。比如比较做炫酷的科技产品,可以考虑用黑色,做美妆产品的话选择鲜亮的颜色,做环保相关的产品,可以考虑用绿色等等。
至于其它版块颜色的设置,诸如一些折扣label,Review星星颜色显示,手机底部导航栏颜色设置等等,我就不展开说了,大家都挨个试一下就能明白怎么回事。
其实Fastor主题模板设置内容还有很多,不过在完成上面网站整体配色,字体设置后,其它要做的就是网站每个小的板块设置了,比如网站语言,产品图片展示设置,产品集页面设置等,这些我都会在后面教程中涉及到,大家可以先自行研究下。