立即注册Shopify-享受14天免费试用和Shopify开店教程指导
网站主题模板对于Shopify独立站的外观有着决定性作用,所以如果从你一开始决定用Shopify来搭建独立站的话,第一个要考虑的问题便是选择什么模板,毕竟每个主题模板都是有学习成本的,前期要花掉你不少时间。
PS:如果你还在纠结选择免费还是付费主题模板,建议先看下之前的这篇文章做个参考:
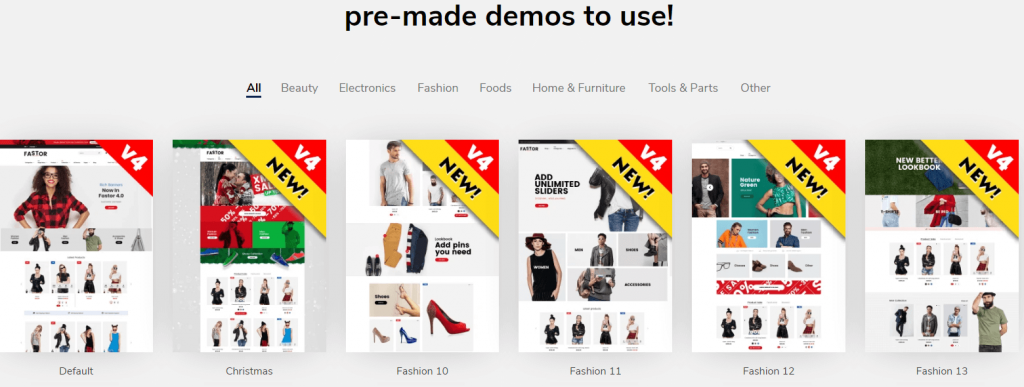
Fastor主题在著名的Themeforest市场上销量排名一直稳居前三,我从18年做Shopify直到现在,经营的2个Shopify店铺也全部都是使用Fastor主题搭建的,它的功能非常强大,容易上手,而且速度也快,综合这几点来看,如果你已经决定使用付费主题模板,我个人觉得Fastor主题算是不错的选择了。
另外之所以花时间写Shopify+Fastor主题搭建店铺教程,主要是因为太多人发邮件给我,抱怨付费主题模板虽然看起来漂亮,但真正上手后才发现问题一大堆,耗费时间不说,还根本做不出演示站点的效果,Google相关教程又寥寥无几……基于此,我希望尽可能把这个教程做的详细些,手把手教大家在短时间内搭建好一个专业的独立站。
Shopify+Fastor主题建站教程大致包括以下内容:
- 购买安装Fastor主题
- 导入Fastor主题演示站点
- 网站框架搭建(包括设置修改网站导航栏,主页,产品页面,购物车页面等等)
- 添加Trust badge-网站安全图标增加买家信任度
- 添加产品Reviews
- Fastor功能扩展设置(FB messenger,Mailchimp弹窗,倒计时工具,Google网站语言翻译等)
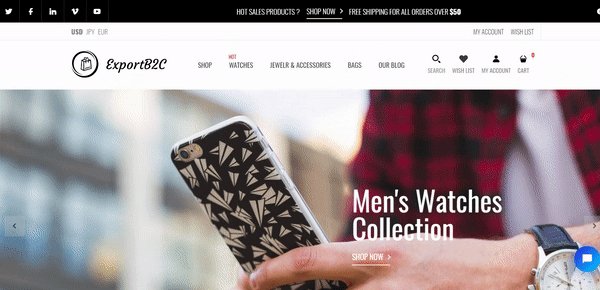
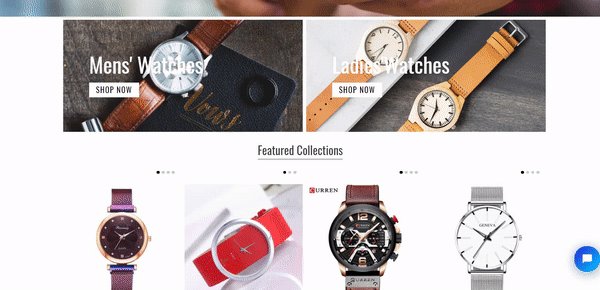
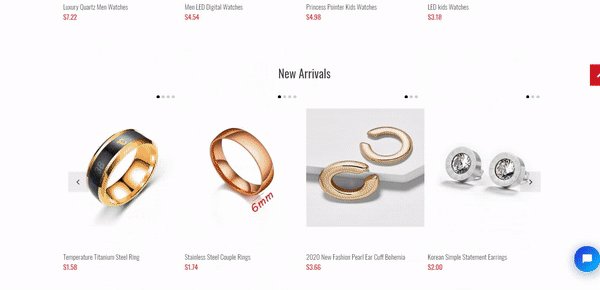
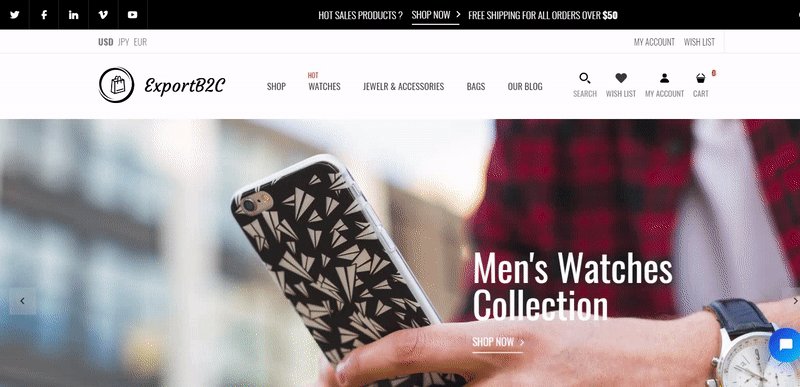
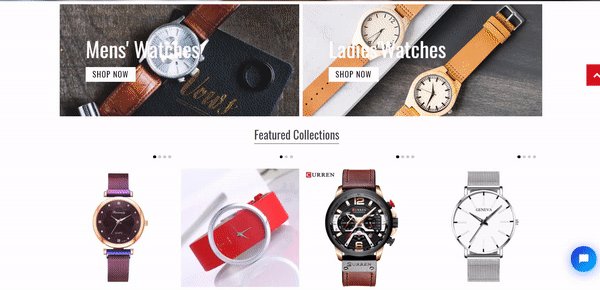
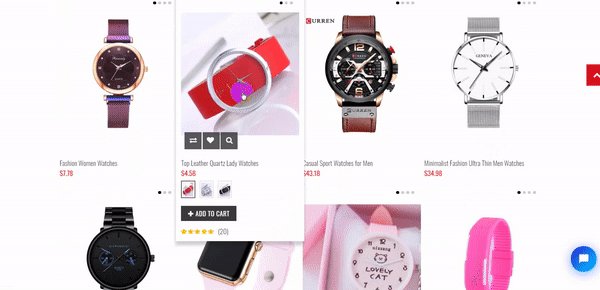
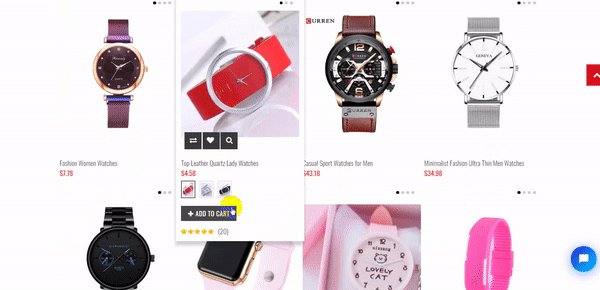
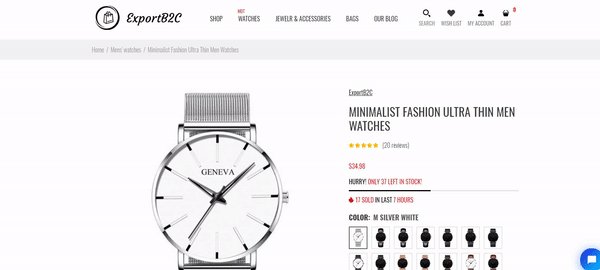
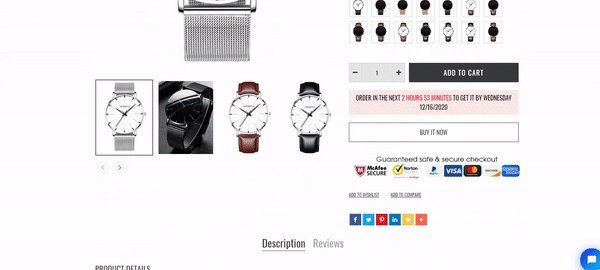
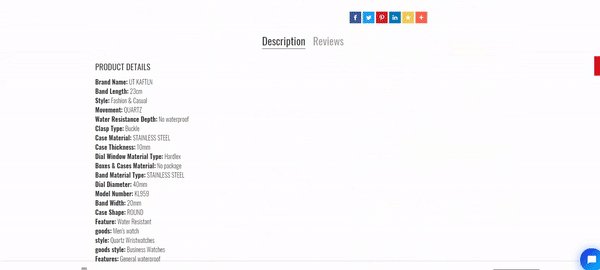
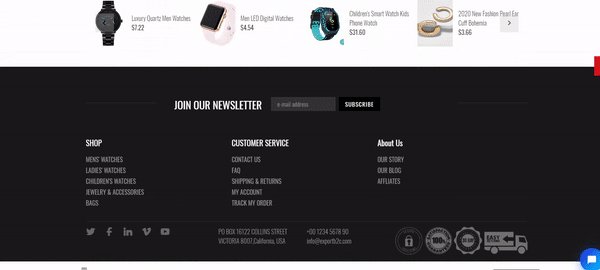
ExportB2C演示站点如下(Shopify+Fastor主题模板):
Ok,下面本篇文章就先教大家如何购买安装Fastor主题。
一. Fastor主题模板购买流程
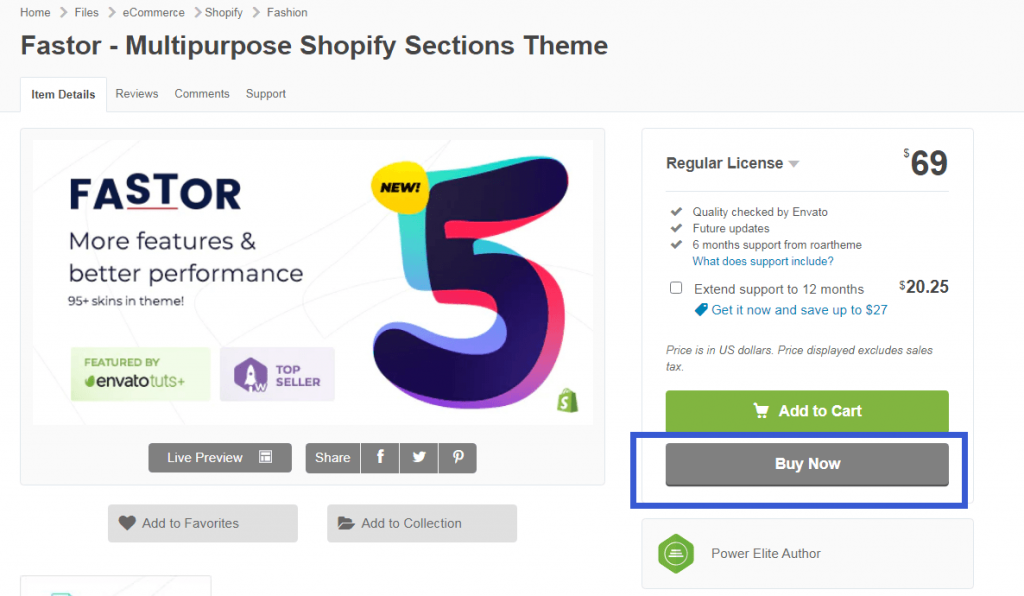
1.点击下方Fastor主题购买链接,之后右边点击‘Buy Now’:
https://themeforest.net/item/fastor-multipurpose-responsive-shopify-theme/18389593
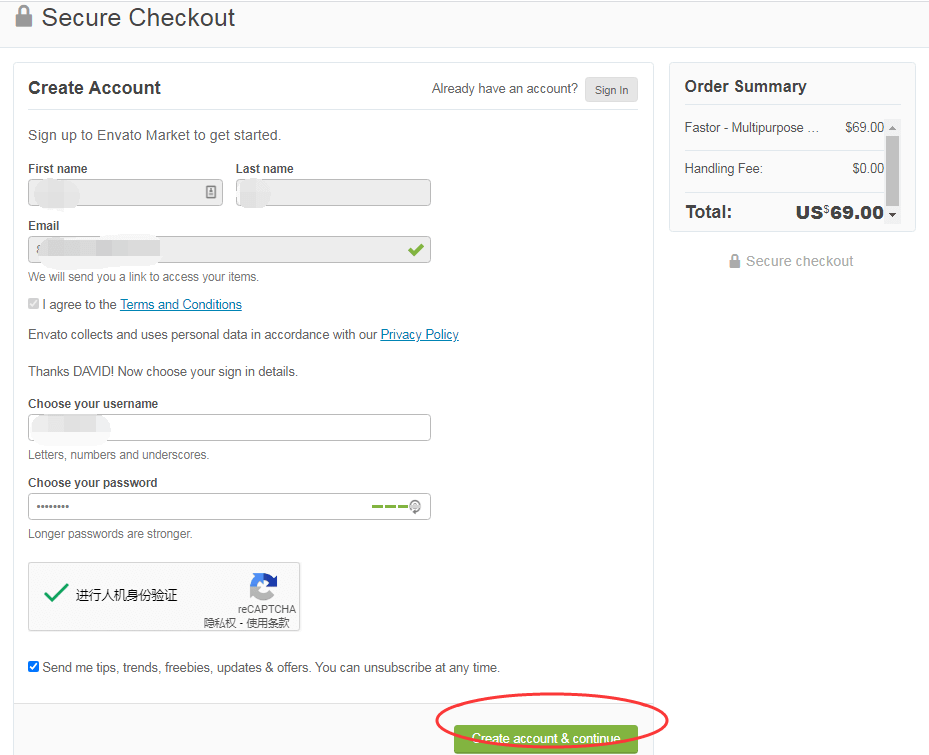
2. 如果你之前没有Themeforest账户的话,需要新建一个账户,填写姓名(不需要真实的)邮箱,地址,其中用户名和密码是作为后续登录Themeforest使用的,要牢记!
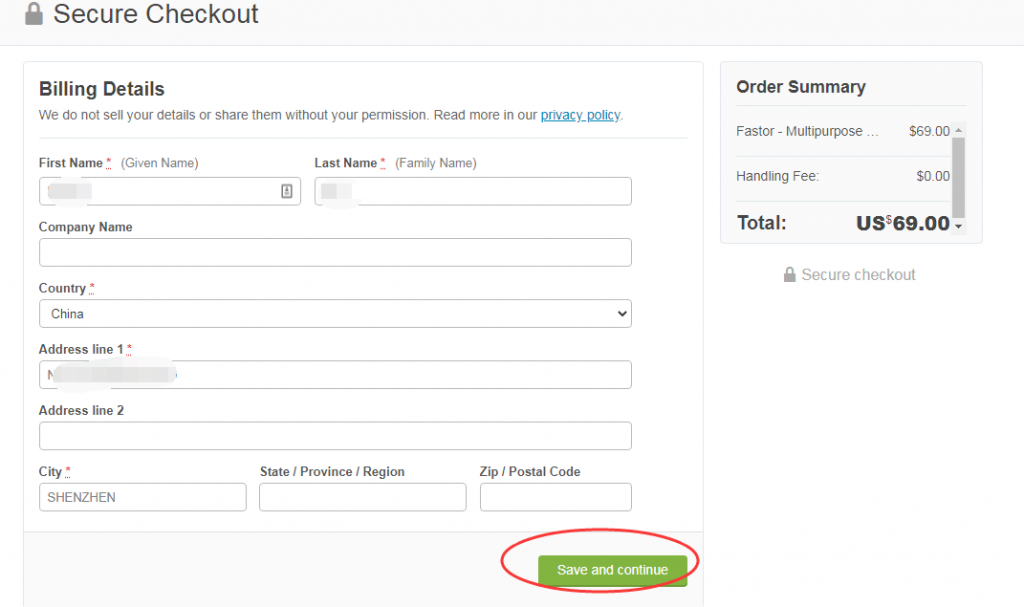
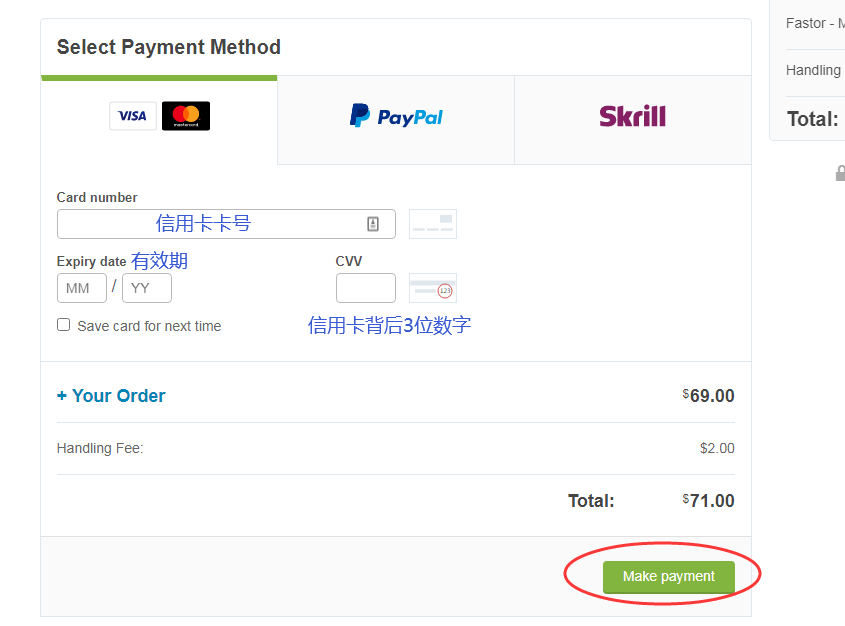
3.填写Billing信息,没有严格的要求,姓名跟上一步填写的保持一致,完成之后选择付款方式。
4. Themeforest上提供了3种付款方式,我们常用的就是信用卡和PayPal,之后付款完成购买。
PS:无论你选择信用卡还是PayPal,都会产生一个2USD的手续费。
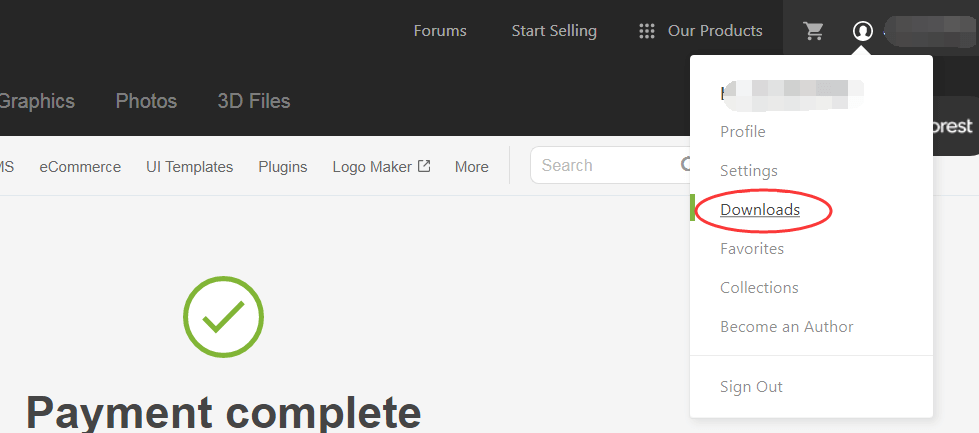
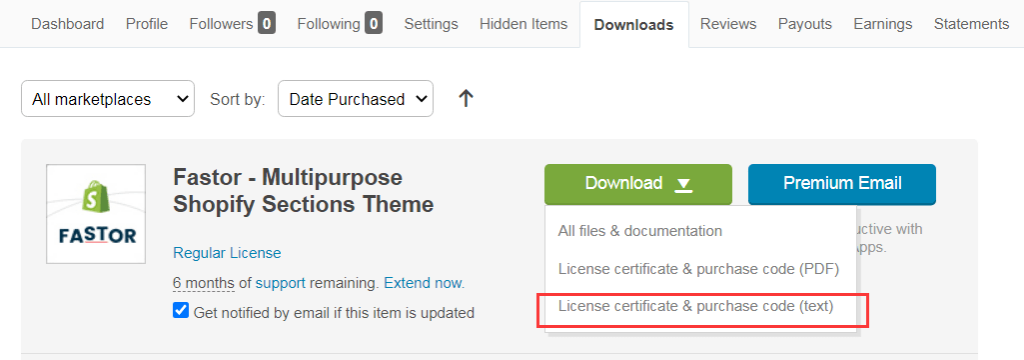
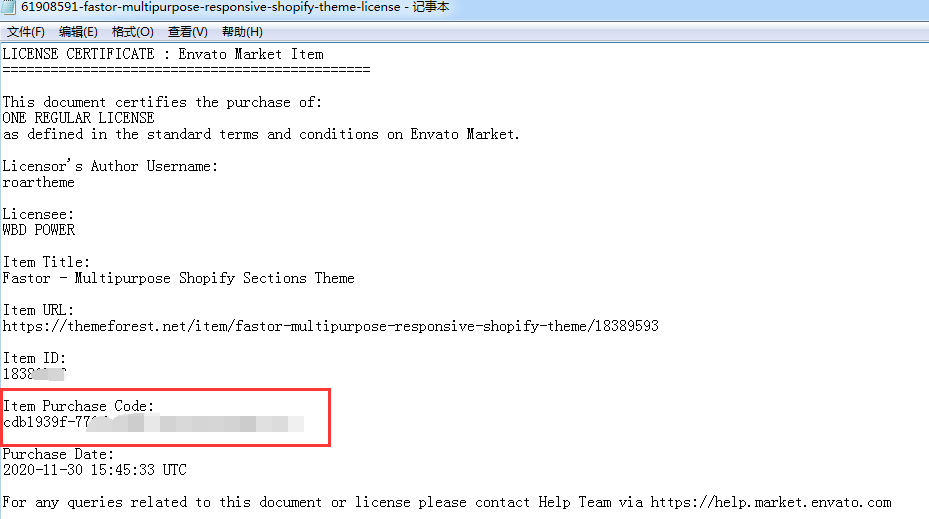
5. 付款成功后在Themeforest后台找到右上角账户下方的‘Download’,下载‘License certificate ’,里面会包含专属的Purchase code(下面会讲到),作为后续主题安装备用。
二.安装Fastor主题,导入演示站点
Fastor主题有2种安装方式:
- 找到主题安装包上传到Shopify(主题安装包位于Content-Uploadable Skins)
- 利用Fastor的应用‘Express Install ’来安装。其中后者可以选择安装Fastor主题的任何一款Demo演示站点,所以推荐选择‘Express Install’安装。
安装步骤:
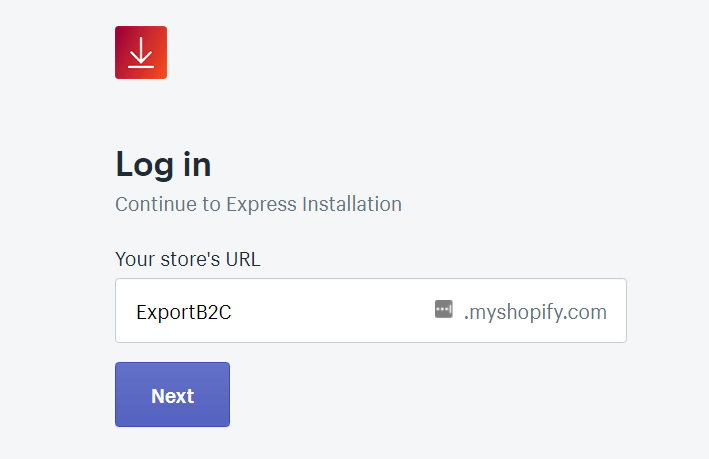
1.打开网址:https://haloroar.com/private/importer/install
输入你的Shopify店铺二级域名(比如ExportB2C.myshopify.com),那么填写ExportB2C即可。
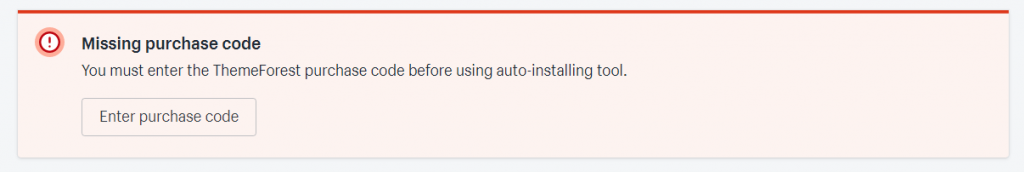
3.第1次使用,系统会提示你输入主题的‘Purchase code’。
在上面下载好的‘License certificate’文件中便可以找到Purchase code,输入进去,点击‘Save’进行保存。
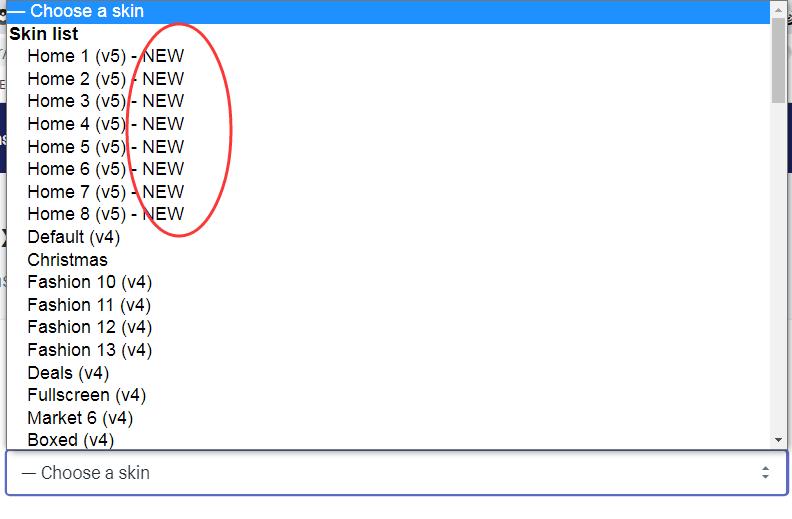
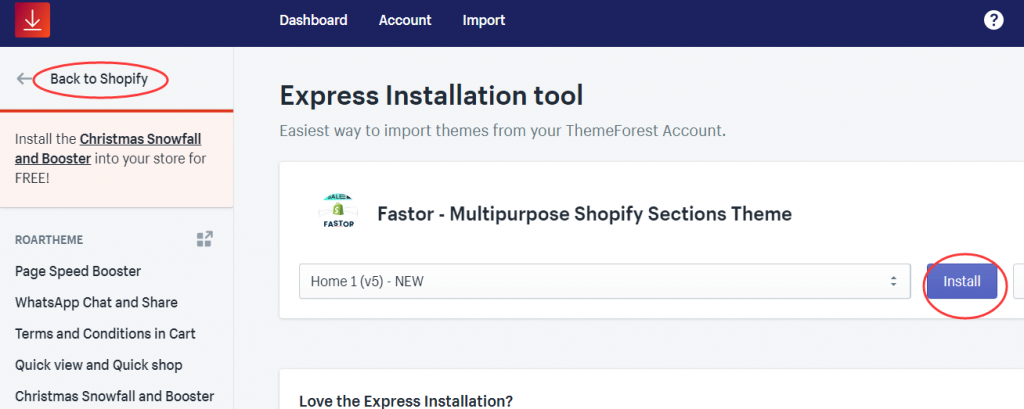
4.点击右上角‘Import’,Fastor主题会有很多的Demo站点供选择,推荐列出的V5演示站点,都是最新的,也更好用些。
5.我以导入‘Home 1(V5)-New’为例,点击‘Install’,稍后便会提示安装成功,我们点击左上角‘Back to Shopify’。
PS:后续想导入其它Fastor的演示站模板的话都可以采用这种方式(不会再提示输入Purchase code)。同时你Shopify后台应用里面已经有了这个Express Install,点击它就可以导入想要的Demo了。
另外为了保证网站的速度,不用的主题演示站点要及时删除掉,如果暂时不打算安装其他Demo的话,也把Shopiy后台的Express Install删掉,目的只有一个:网站打开速度。
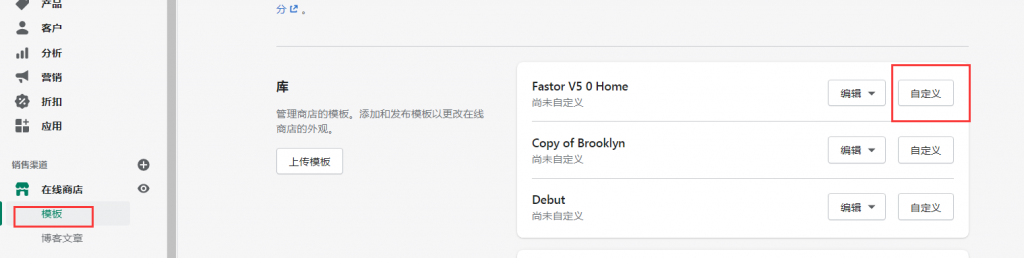
6.登录Shopify后台,依次点击-在线商店-模板找到刚刚安装的V5-Home演示站,点击‘自定义’便可以修改主题相关内容,接下来我会讲到如何设置修改整个网站框架。
点击‘编辑’下方的‘预览’可以看到网站前台样式: