立即注册Shopify-享受14天免费试用和Shopify开店教程指导
Shopify独立站首页的设置很重要,它是留给用户第一印象的关键,而且从营销,SEO角度考虑的话,网站首页占的权重也很高。本篇Fastor主题+Shopify独立站搭建教程(5)带大家了解下创建网站首页过程中有哪些需要注意的细节。
Shopify店铺首页演示(Fastor主题)
1.网站通知栏和导航栏
这个部分在前面‘网站导航设置’一文中已经讲到过,这里就不再重复了。
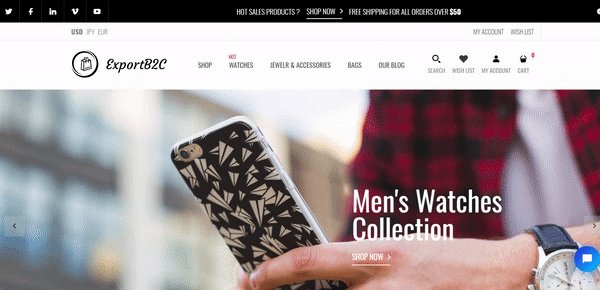
2.幻灯片设置-Slider
Fastor主题的演示站点首页默认都包含了3张Banner图,也就是我们熟悉的幻灯片。想要网站大气美观,这部分设置必不可少,不过考虑到网站速度,我个人建议添加最多不要超过2张图片,甚至1张产品图片就足够了。
那么Banner图从哪里找?
你可以直接从Shopify旗下的图片网站https://burst.shopify.com/找到同你行业相关的,免费下载下来就行,当然也可以参考我之前写的文章,找到适合你店铺风格的Banner图:‘免费可商用的图片网站推荐’
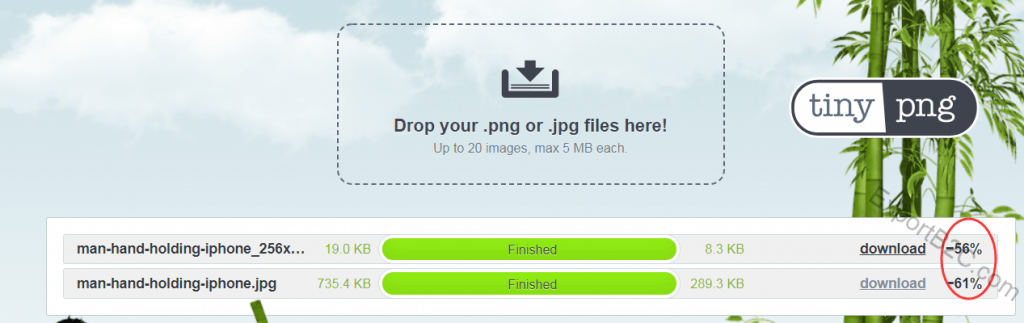
下载之后不要着急着上传,先用工具https://tinypng.com进行图片压缩(至少可压缩50%以上),目的还是为了保证网站打开速度不受太大影响。
上传Banner图的过程也很简单,依次找到‘主页模板’-‘Slider’-‘添加内容’-‘Banner’,然后在‘Background’处上传图片即可。
此外,默认每个Banner图都带有CTA按钮,找到‘Button’版块便可以修改文字和产品链接。
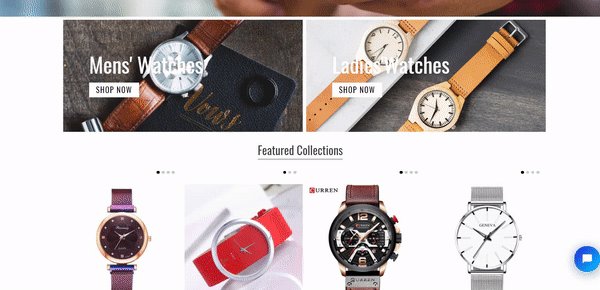
3.橱窗产品设置
网站首页幻灯片下方的区域是比较显眼的,你可以像我一样放2张小的Banner图作为橱窗产品(CTA按钮对应的是产品系列URL链接)。
也可以放视频,产品Reviews,促销信息等等,这块根据个人喜好来设置就好。Fastor主题默认的是2个小的banner图,宽度都设置为50%。
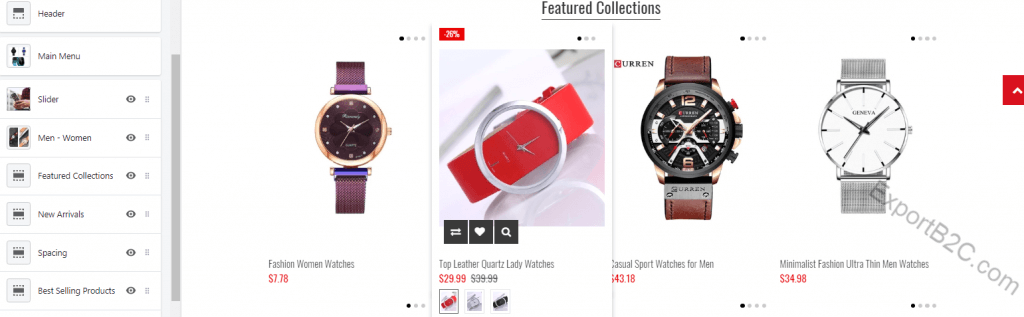
4.产品系列版块设置
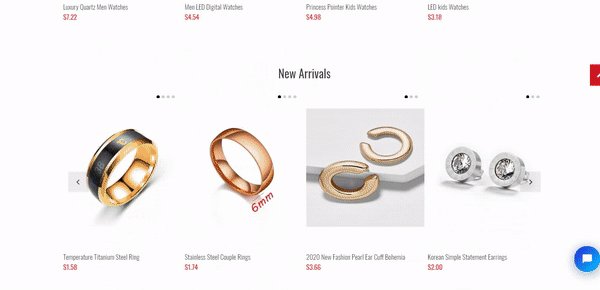
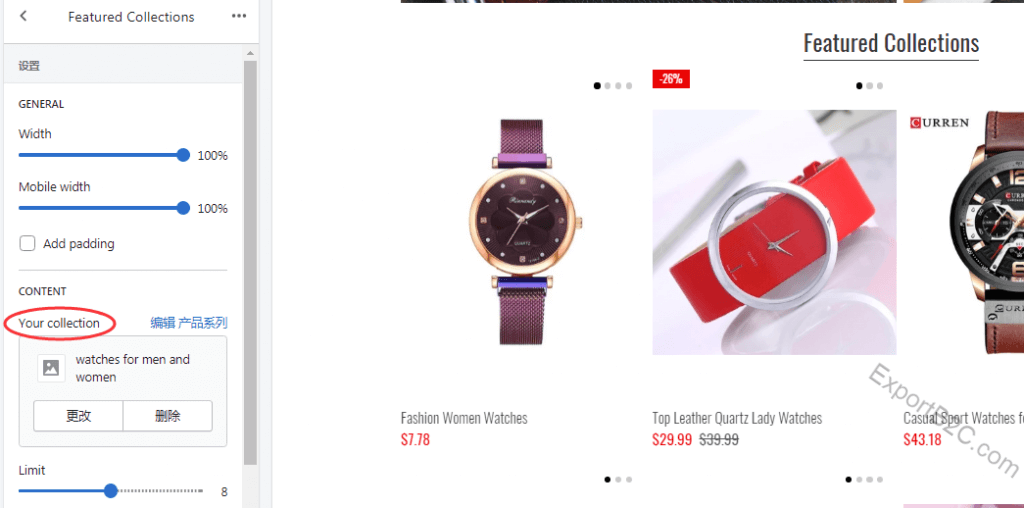
Shopify店铺的‘Best selling products’,‘New Arrivals’,‘Featured prodcuts’等等版块都是可以自定义设置的,按照你想要的风格来展示就可以,前提是你已经建立好了产品系列(collection)。
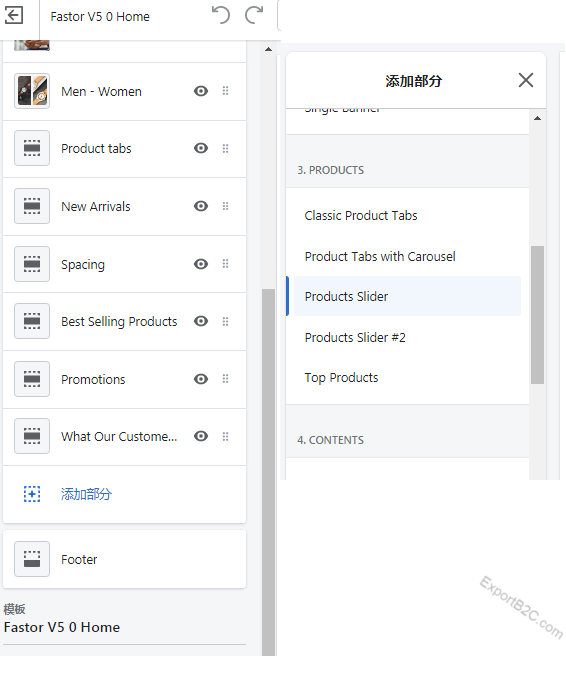
如下图所示,通过‘添加部分’-‘Products’便可以选择你想要的展现形式,我选的是‘Classic product Tabs’和‘Products Slider’这2个。
另外需要注意的是每个产品版块后面记得加个空格‘Spacing’,防止它们之间太拥挤,影响美观。至于产品系列URL,找到如下图所示的’Content’,选择对应的链接即可。
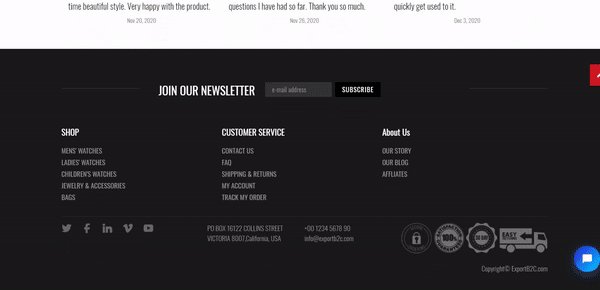
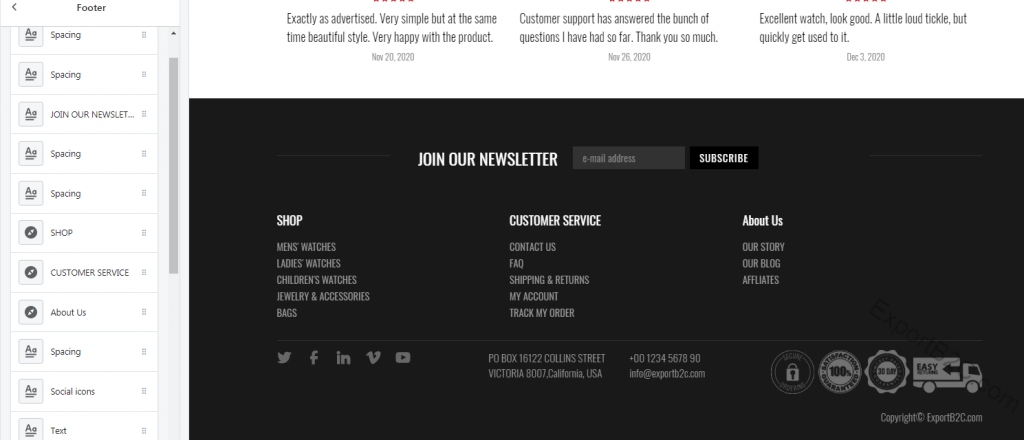
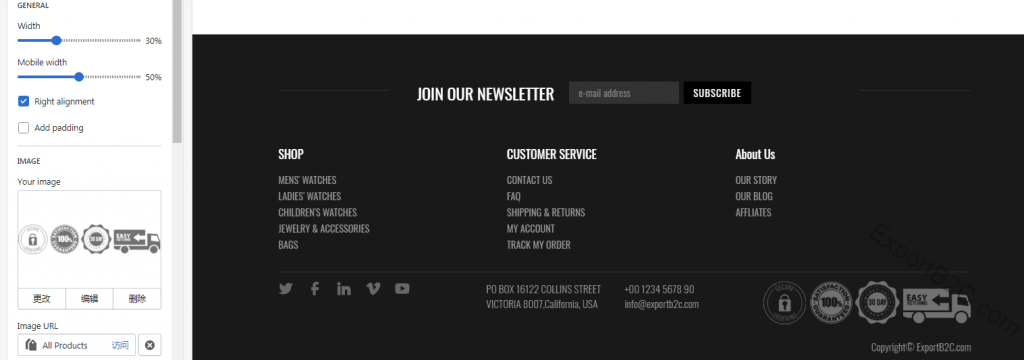
5. Footer设置
Footer导航栏包含的内容同首部导航栏类似,通常包含店铺信息,联系方式,产品分类,安全图标等等。
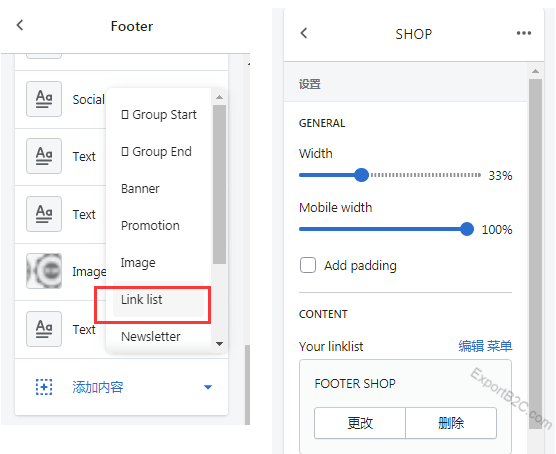
想要实现类似上图显示的‘Shop’,‘Customer Service’,‘About Us’,你需要先创建3个菜单,然后点击‘添加内容’-‘Link list’,选择对应的菜单即可。
同时确保这几个菜单总的宽度-Width为100%,比方我有3个菜单,那么可以设置成33%,33%,34%。
如果你已经为Shopify店铺开了Facebook,Twitter等社交媒体,可以选择‘添加内容’-‘Socal icons’将它们展示出来。
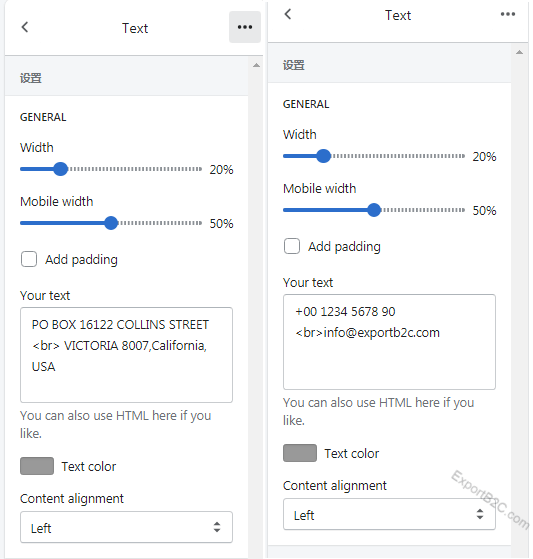
同理,如果你想显示店铺联系信息的话,可以选择‘添加内容’-‘Text’。我这里添加了2个‘text’,一个是店铺地址,一个是电话和邮箱。其中<br>是用来分行的,避免内容太长影响美观。
最后要说的就是安全图标了,增加它的作用就是为了增加访客的信任度。你可以Google搜索‘trust badge transparent’,找到合适的下载下来或者直接从这个网站上找:https://www.nicepng.com/s/trust-badge/
然后‘添加内容’-‘Image’,将安全图标上传即可,选择‘Right alignment’向右对齐。
PS:考虑到社交图标,店铺地址,电话,安全图标信息都在一行,因此宽度-Width总的为100%,根据需要来分配,总的宽度不超过100%,看着协调统一就行。
以上就是Fastor主题首页大概要设置的内容,很多自定义的细节还是需要你自己去试。Ok,掌握了上面所说的内容之后,你的Shopify店铺基本也有个雏形了。下一篇说下产品页面设置过程中需要注意的点。